Il cliente
APS Parcheggi è parte di APS Holding S.p.A. (società impegnata nei servizi al cittadino) e gestisce i parcheggi pubblici su strada, in struttura e scambiatori della città di Padova.
L’obiettivo
Riprogettare il sito dedicato ai parcheggi della città di Padova.
In linea con il recente redesign degli altri siti di APS, APS Advertising e APS Holding, anche il sito dedicato ai parcheggi necessitava di essere riprogettato, con gli obiettivi di:
- Razionalizzare l’architettura dell’informazione e riorganizzare la grande mole di contenuti del sito per rendere più chiara l’offerta relativa alla rete dei parcheggi gestiti (su strada, in struttura, di interscambio con i mezzi pubblici, camper), dando spazio alle innovazioni del servizio intervenute negli ultimi anni;
- Migliorare l’usabilità del sito, facilitando la navigazione delle pagine e innanzituttodella mappa dei parcheggi;
- Realizzare un sito responsive, ottimizzandone la navigazione da tutti i dispositivi mobili;
- Integrare nel sito il nuovo portale abbonamenti;
- Allineare il visual design all’immagine coordinata della Holding.
Il progetto in numeri
115
Utenti coinvolti
7
Posteggi mappati
172
Di utenti serviti ogni anno
La soluzione
Ampliamento del numero di destinatari
Nuovi target di riferimento.
La strategia di redesign si è focalizzata su nuove tipologie di destinatari: oltre al cittadino, principale target del sito precedente, sono stati inclusi nella progettazione coloro che raggiungono Padova per turismo, lavoro o studio. Questi nuovi target, intervistati con gli altri in fase di progettazione dell’architettura e di validazione del visual e dell’interaction design, hanno una conoscenza limitata dell’ambiente urbano e hanno obiettivi ed esigenze diverse dal residente di lunga data.
Architettura dell’informazione e validazione attraverso il tree test
Tre livelli di priorità per i contenuti.
Dalla valutazione euristica dell’architettura emergono alcuni principali problemi:
- Una struttura complessa e non semplice da navigare, così definita anche a seguito di modifiche e integrazioni apportate nel corso degli anni. Alcuni contenuti risultano collocati in aree non pertinenti, disorientando l’utente e creando talvolta cortocircuiti informativi;
- Una denominazione ambigua delle voci dei menu, non sempre chiare e distintive (ad esempio “modalità” e “come pagare”);
- Una mancanza di gerarchia dei contenuti, dove informazioni principali e secondarie vengono collocate allo stesso livello.
Mettendo al centro della progettazione gli utenti e ispirati dal benchmark dei sistemi di parcheggio di altre città, è stata formulata una nuova architettura, dove i contenuti sono stati distribuiti su tre livelli di navigazione sulla base della priorità per l’utente:
- Il menu principale comprendente 5 voci, dove l’utente trova tutte le informazioni necessarie per usufruire dei parcheggi e spostarsi in città;
- Il menu istituzionale, secondario, include invece le notizie, il Chi siamo e i contatti;
- Il footer, infine, riporta i collegamenti ai regolamenti, le FAQ e le diverse informative.
Per la validazione dell’architettura è stato somministrato un tree test ad un pubblico di 100 utenti tra cittadini e turisti. L’obiettivo del tree test è quello di verificare la facilità di reperimento delle informazioni. Agli utenti vengono poste domande come: “Decidi di fare una vacanza in camper e di passare per Padova. Dove ti informi per trovare un posto in cui sostare?” Il partecipante viene invitato quindi a indicare la voce di menu in cui cercherebbe l’informazione richiesta. Il test misura non solo il successo del task, ma anche il tempo di risposta e le eventuali indecisioni degli utenti che intraprendono un percorso nel menu di navigazione per poi tornare sui propri passi.
Il test ha dato esito positivo: gli utenti identificano la risposta corretta in media nel 75% dei casi, rispondendo con sicurezza (senza cambiare idea) e per buona parte delle domande impiegando 10 secondi o meno.
È emerso però un problema significativo: la denominazione di due categorie era molto simile e confondeva gli utenti, che spesso non sapendo quale delle due scegliere per trovare il contenuto richiesto, cliccavano su una e poi tornavano indietro per esplorare l’altra. Questa confusione ha portato a un’ulteriore revisione dell’architettura, unificando le due sezioni problematiche e semplificando il menu principale in 4 voci.
Progettazione delle funzionalità a seconda della user journey e degli scenari di navigazione
Due distinte tipologie di navigazione.
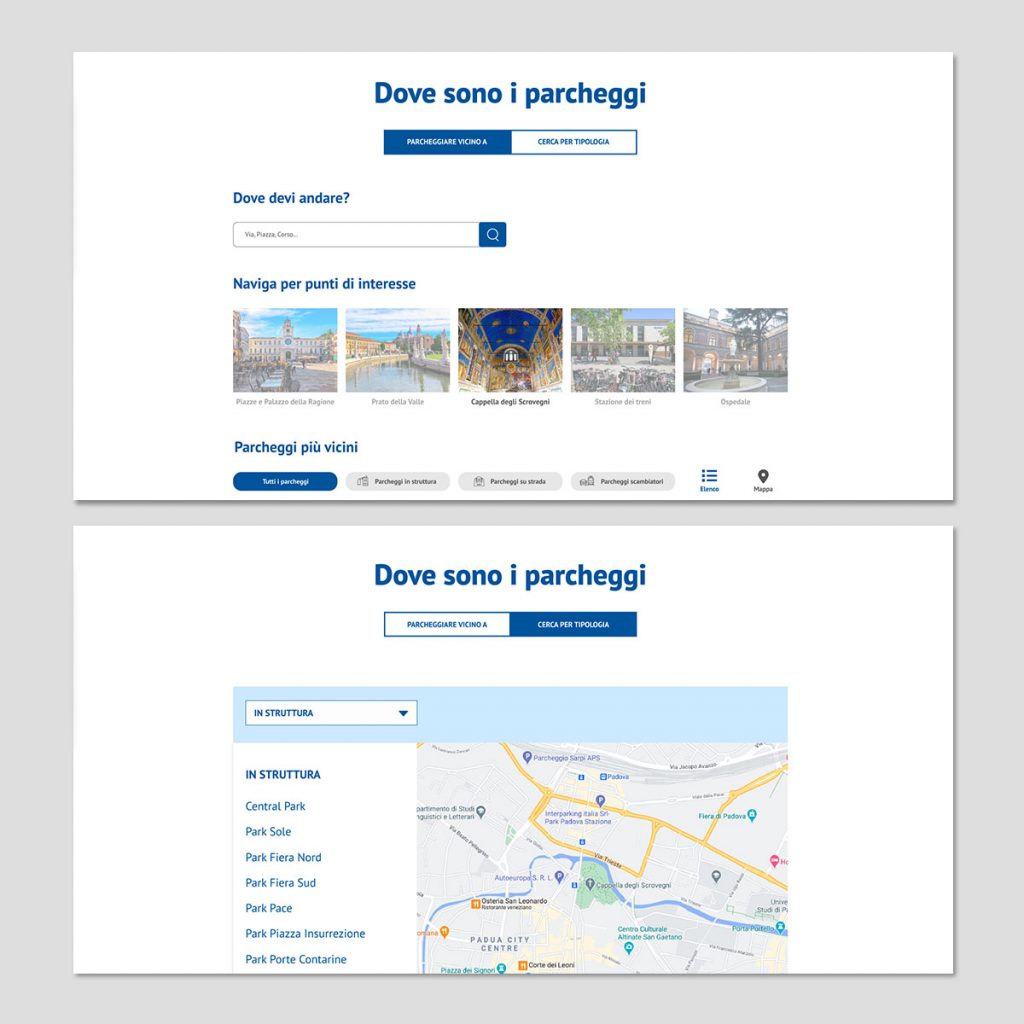
Nella fase di realizzazione dei wireframe, sono state considerate le diverse user journey del cittadino rispetto al turista nella ricerca del parcheggio, proponendo due tipologie di navigazione per “tipologia di parcheggio” e per “punto di interesse”.
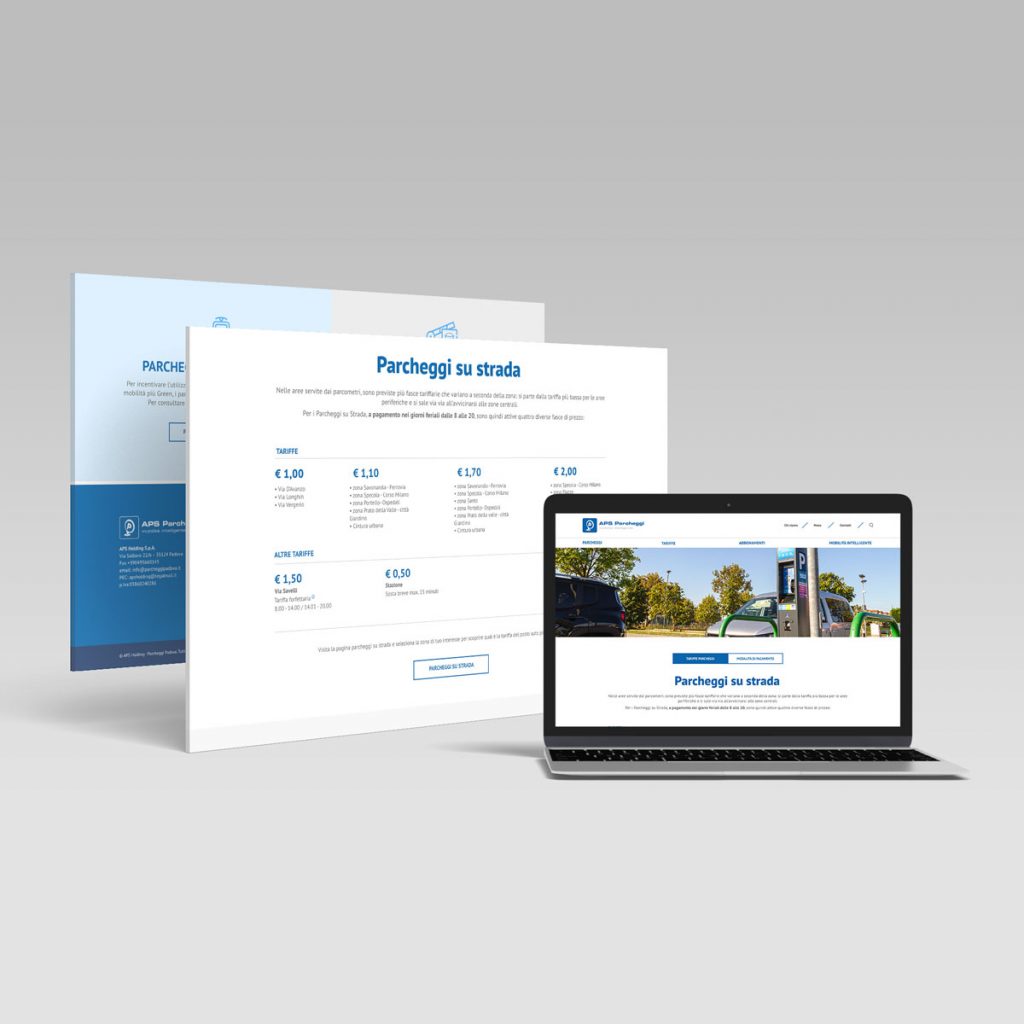
- La prima modalità suddivide i parcheggi per tipologia: su strada, in struttura, scambiatori o parcheggi per motocicli, camper e pullman. La soluzione introdotta prevede la navigazione per area della città, dove è possibile visualizzare le vie in cui parcheggiare, quanti sono i posti disponibili e quali le tariffe associate.
- La seconda tipologia, invece, permette di indicare la via che si intende raggiungere o scegliere uno dei punti principali della città, come la Cappella degli Scrovegni o l’ospedale e visualizzare i parcheggi più vicini. Questa seconda modalità supporta la ricerca di chi si orienta solo attraverso i principali punti di interesse.
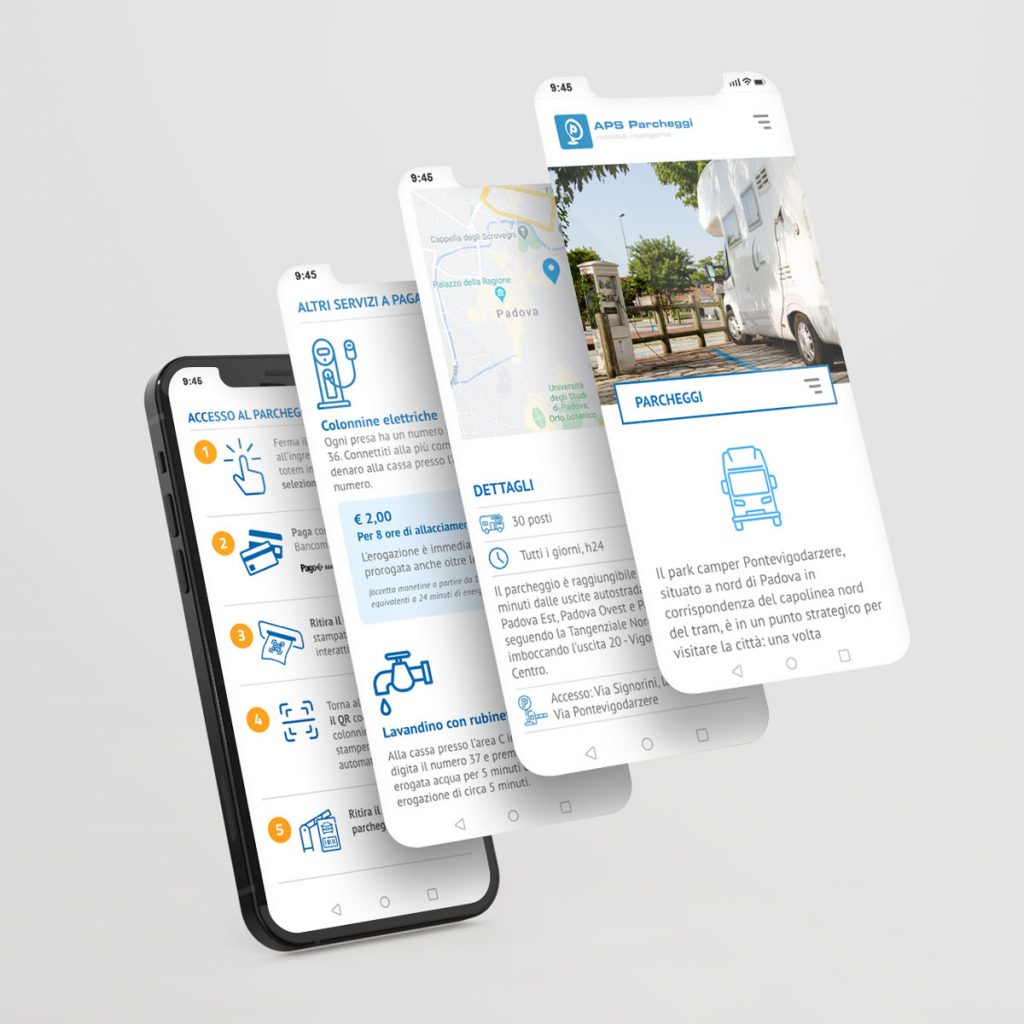
Anche la scheda di dettaglio del parcheggio tiene conto dei diversi scenari di navigazione, indicando tariffe, orari, modalità di pagamento, numero di posti disponibili in tempo reale per chi si trova a fruire del sito in mobilità; punti di interesse raggiungibili dal parcheggio per chi non conosce la città e integrazione con le linee di trasporto pubblico per chi decide di lasciare l’auto fuori dalle mura per raggiungere il centro storico.
Visual design: shooting fotografico, video e libreria di icone
Rappresentazioni visive dell’identità territoriale.
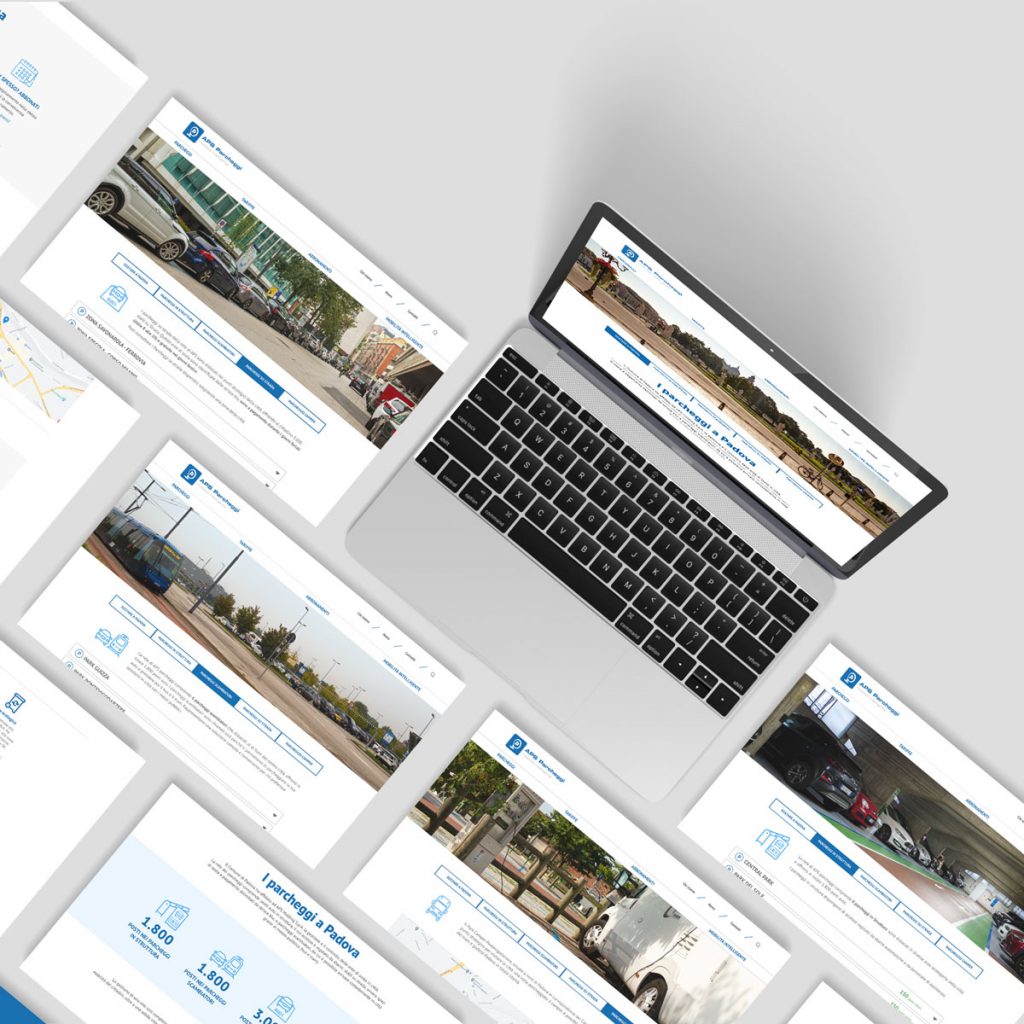
Per la realizzazione del visual design è stato realizzato uno shooting fotografico dei parcheggi cittadini per connotare l’immagine di una forte identità territoriale: navigando il sito è possibile riconoscere i luoghi e le strutture messe a disposizione dalla municipalizzata che detiene da moltissimi anni un forte legame con il territorio.
È stata studiata una libreria di icone per presentare in modo immediato i servizi, le modalità di accesso ai parcheggi e di pagamento e per realizzare schede riassuntive con le informazioni principali relative ai parcheggi.
Il sito è stato arricchito con video e video animazioni per promuovere i sistemi tecnologici innovativi e i moderni sistemi di pagamento.
Test di usabilità
Scenari per testare i prototipi.
Prima di procedere con lo sviluppo, sono stati coinvolti nuovamente gli utenti, sia turisti che cittadini, per testare i prototipi desktop e mobile, mediante la tecnica del Think Aloud. Per facilitare il test, abbiamo ipotizzato degli scenari, chiedendo all’utente di immedesimarsi nel contesto e di navigare il sito secondo gli obiettivi indicati.
Ad esempio, lo scenario per i turisti:
Stai programmando di visitare Padova, ma non hai ancora deciso se andarci in macchina, in camper o con i mezzi pubblici. Cerchi di capire quali sono le varie possibilità e qual è la più conveniente per te visitando il sito dedicato ai parcheggi.
Ai partecipanti sono stati poi affidati dei compiti specifici, come “Non ricordi se la domenica i parcheggi su strada sono gratuiti. Dove verificheresti?” e si è osservato se incontrassero difficoltà nella navigazione delle varie pagine per trovare il contenuto richiesto.
I test ci hanno permesso di far emergere da un lato alcune criticità e dall’altro dei suggerimenti per migliorare ulteriormente l’usabilità del sito. In particolare, abbiamo differenziato alcuni aspetti nella versione responsive, adattandola ad una consultazione in mobilità, considerando quali informazioni sono prioritarie e quale sia il modo migliore per visualizzarle. Il cambiamento più rilevante ha riguardato la ricerca dei parcheggi, dove si è deciso di privilegiare la modalità per via-punto di interesse, risultando più semplice da utilizzare con uno smartphone.
Risultati
Semplificazione e risparmio, per il cittadino e per l’azienda.
Il sito di APS parcheggi è stato riprogettato seguendo un approccio user-centered: focalizzandoci fin da subito sugli utenti che utilizzeranno il servizio, ampliando l’attenzione anche ai lavoratori o turisti e coinvolgendoli nelle varie fasi di redesign.
Gli utenti sono stati infatti coinvolti a due livelli, apportando alla progettazione notevole valore aggiunto. Nella fase iniziale, infatti, il loro contributo ha portato alla semplificazione ulteriore dell’architettura, eliminando le ambiguità. Nella seconda fase di test, invece, coinvolgere gli utenti ha permesso di far emergere alcuni punti critici e di migliorare complessivamente l’usabilità del sito, adattandolo maggiormente ai differenti contesti di utilizzo.
Testare il sito a diversi livelli di progettazione permette non solo di anticipare problemi ed errori, ma soprattutto ridurre i costi di assistenza e supporto. Un servizio che si rivolge a 172 milioni di utenti ogni anno, come quello di un sistema di parcheggi cittadino, comporta un ingente numero di ore di lavoro del personale addetto al servizio clienti per:
- rispondere a dubbi e quesiti;
- assistere nelle procedure di acquisto e pagamento;
- risolvere problemi legati a temporanei disservizi o emergenze;
e molto altro ancora.
Un sito funzionale, usabile e progettato per una user experience gratificante semplifica la vita del cittadino e del customer care, portando vantaggi economici e risparmi significativi all’azienda.
Vuoi fare felici i tuoi clienti e il tuo business?
Progettare per bene un sito significa partire dai bisogni delle persone e risolvere i loro problemi. I problemi dei tuoi clienti, ma anche quelli del tuo business, perché migliorare la vita delle persone e avere clienti felici porta benefici anche alla tua azienda.