Il cliente
NATO SP COE è Il Centro di Eccellenza della Polizia di Stabilità della NATO con sede a Vicenza, costituito e sostenuto da nove nazioni. Si occupa dello sviluppo delle attività svolte dai corpi di Polizia nelle operazioni di pace a sostegno della polizia locale, per garantire lo stato di diritto, la protezione dei diritti umani e il mantenimento dell’ordine e della sicurezza.
L’obiettivo
Realizzare un progetto di redesign del sito con focus sull’utente.
Il progetto di redesign del sito aveva l’esigenza di potenziare il sito migliorandone l’usabilità complessiva, rendendolo più facilmente accessibile al pubblico internazionale a cui si rivolge e ottimizzarlo per tutti i dispositivi (rendendolo responsive) per aumentarne la visibilità e in generale la reputazione.
Il Centro intendeva raggiungere più obiettivi, tra cui:
- Rendere il sito il punto di riferimento per chi cerca informazioni sulla Polizia di Stabilità;
- Incrementare la visibilità del sito e i nuovi utenti, riducendo il bounce rate;
- Aumentare il traffico proveniente da altri siti e dai social media;
- Favorire le richieste di informazioni;
- Aumentare i download di contenuti e risorse.
Sinfonia ha partecipato alla gara con un progetto di redesign centrato sull’utente, proponendo come elemento essenziale il coinvolgimento degli utenti a più livelli durante la realizzazione del sito. L’approccio presentato, caratterizzato da metodologie e strumenti propri dello User Experience Design e focalizzato sull’utente, ha portato il Centro di Eccellenza a scegliere Sinfonia per il redesign del sito.
Il progetto in numeri
197
Utenti coinvolti
4
Tipologie di test con gli utenti
50
Di bounce rate
La soluzione
L’analisi
Uno studio delle analitiche del sito.
Nella revisione dell’architettura abbiamo seguito più direttrici:
- riorganizzare la struttura interna di ciascuna sezione nell’ottica di ridurre il numero di passaggi necessari per raggiungere un’informazione, eliminando contenuti non più necessari e unificando contenuti affini dove possibile;
- verificare che le voci e sotto-voci fossero comprensibili;
- supportare percorsi di navigazione interni.
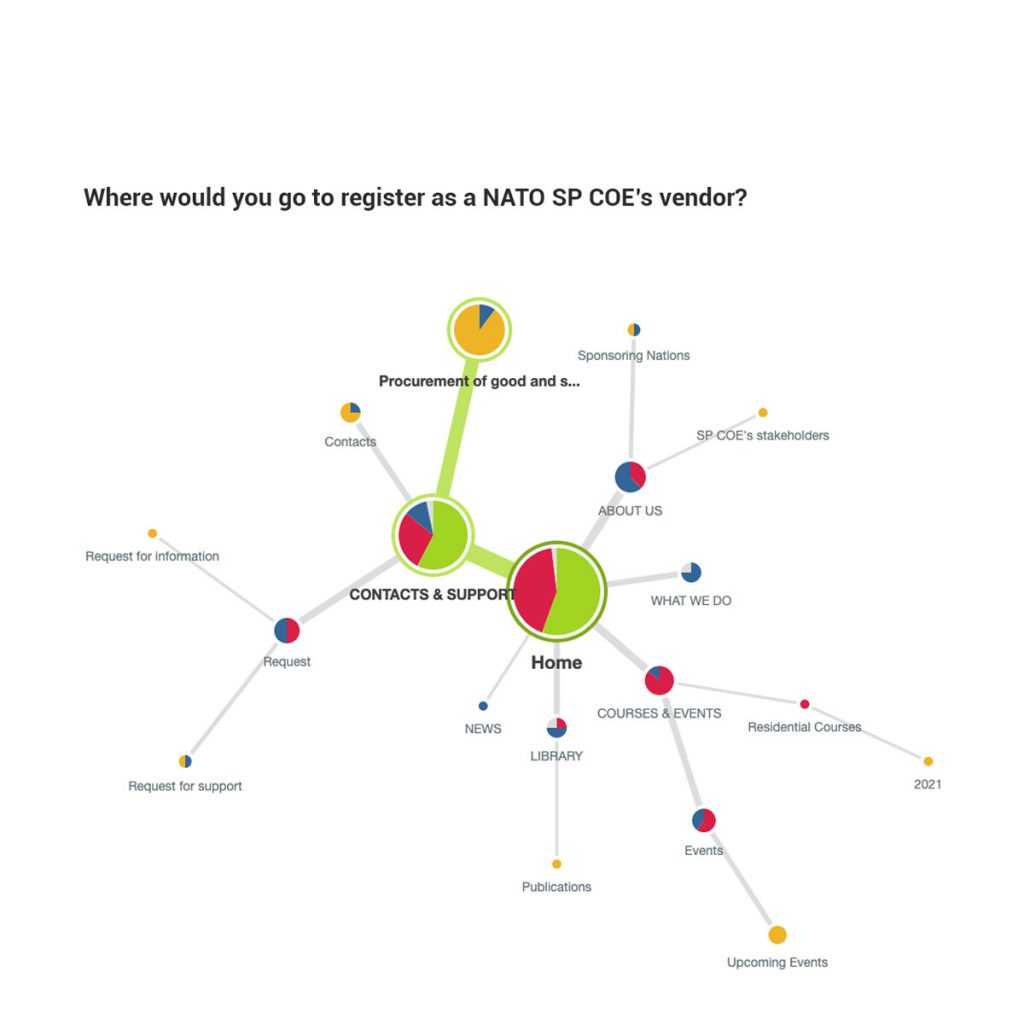
Realizzata la nuova mappa del sito, ci siamo rivolti agli utenti del Centro di Eccellenza tramite un tree test e un card sorting chiuso, per verificare se la riorganizzazione dei contenuti fosse chiara e in linea con i modelli mentali degli utenti.
Con il tree test si esamina se gli utenti riescono a trovare l’informazione richiesta navigando il menu fornito, mentre con il Card Sorting si osserva se l’architettura costruita dai partecipanti coincide con la struttura proposta, facendo emergere contenuti difficili da classificare o la necessità di collegamenti interni per supportare differenti modalità di navigazione.
Testare la nuova mappa del sito secondo queste due prospettive ci ha permesso innanzitutto di validare la revisione proposta, ma allo stesso tempo di raccogliere delle suggestioni su come migliorare la navigazione interna, favorendo la fruizione dei contenuti.
Dall’analisi dei dati è emersa la necessità di intervenire innanzitutto sull’architettura, cercando di semplificarne la struttura per permettere all’utente di raggiungere i contenuti più facilmente, riducendo il numero di click necessari.
La progettazione del wireframe
Una navigazione ottimizzata e più semplice.
Nella realizzazione dei wireframe, viste le criticità emerse in fase di analisi e le considerazioni derivanti dai test con gli utenti, il lavoro principale ha riguardato l’organizzazione e la visualizzazione dei contenuti. Il sito era infatti molto denso di testi e presentava pagine particolarmente ricche di informazioni, ma non molto fruibili. Era necessario riorganizzarli senza modificarne il contenuto. Abbiamo quindi identificato le strutture ricorrenti e realizzato delle soluzioni per ottimizzare la leggibilità e agevolare la comprensione, riportandole in modo coerente nelle varie pagine.
Ad esempio, i paragrafi che descrivevano i passaggi storici, molto frequenti nelle diverse sezioni del sito, sono stati rappresentati adottando una timeline, che permette di focalizzare l’attenzione sui punti chiave, intervallando le fasce di testo. Abbiamo costruito altri elementi modulari, come fasce icona-testo o griglie immagine-descrizione per veicolare i diversi contenuti in modo più dinamico.
In parallelo, abbiamo lavorato per semplificare la navigazione, evitando di creare molti sotto-livelli, inserendo invece delle tab e privilegiando elementi come gli accordion, che permettono di conservare inalterato il testo, ma di renderlo più o meno visibile a seconda delle esigenze di approfondimento dell’utente. Abbiamo inserito contenuti correlati e valorizzato i collegamenti, per supportare una navigazione graduale ma più approfondita del sito.
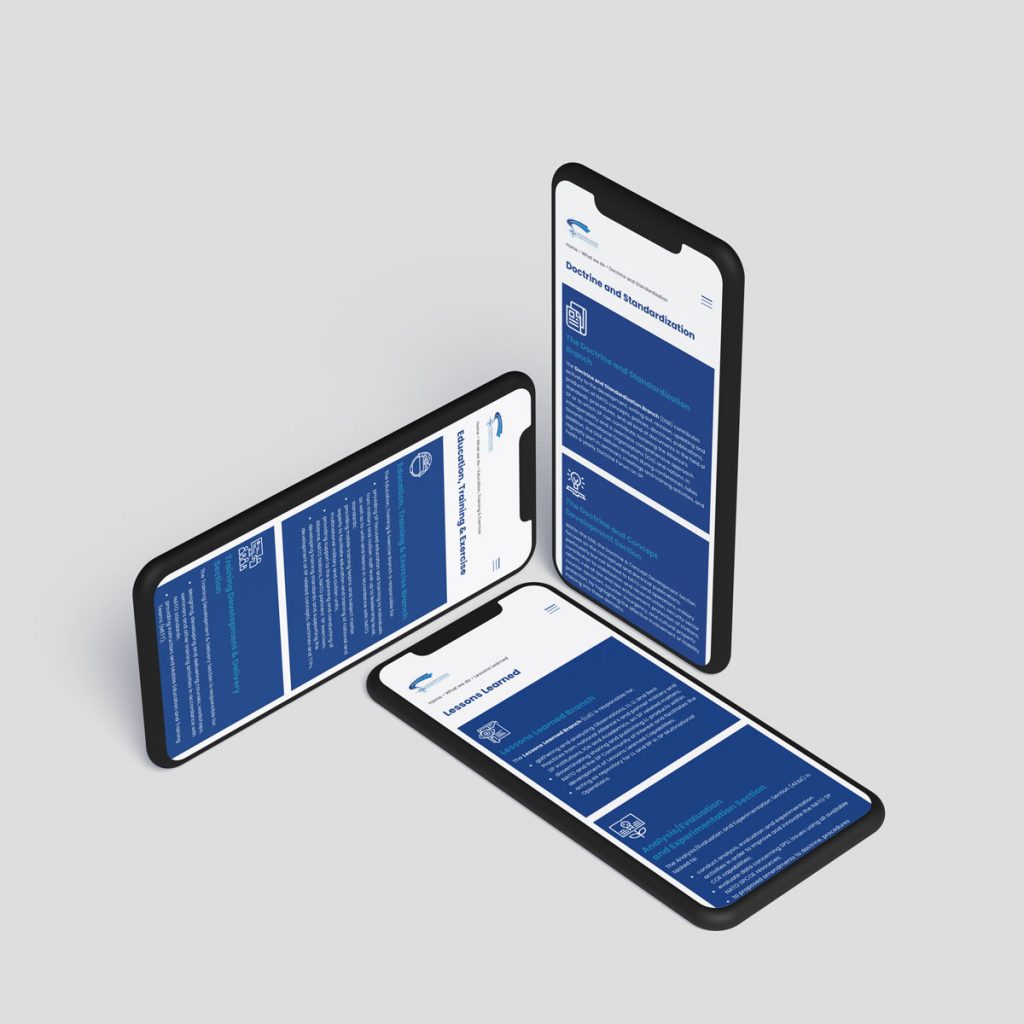
Nell’ottica di accompagnare maggiormente l’utente e facilitare la compilazione delle richieste di supporto e informazioni, elementi cruciali per il sito, i due form sono stati strutturati in più step. Anche i contatti sono stati organizzati per area con l’obiettivo di semplificare la ricerca della persona e rendere più veloce contattarla, tramite il link al form precompilato e il recapito telefonico diretto. La progettazione è avvenuta in parallelo per la versione desktop e responsive, in modo da individuare soluzioni ottimali per la fruizione del sito anche da mobile, garantendo una buona leggibilità dei contenuti e supportando una navigazione fluida delle pagine.
Il layout
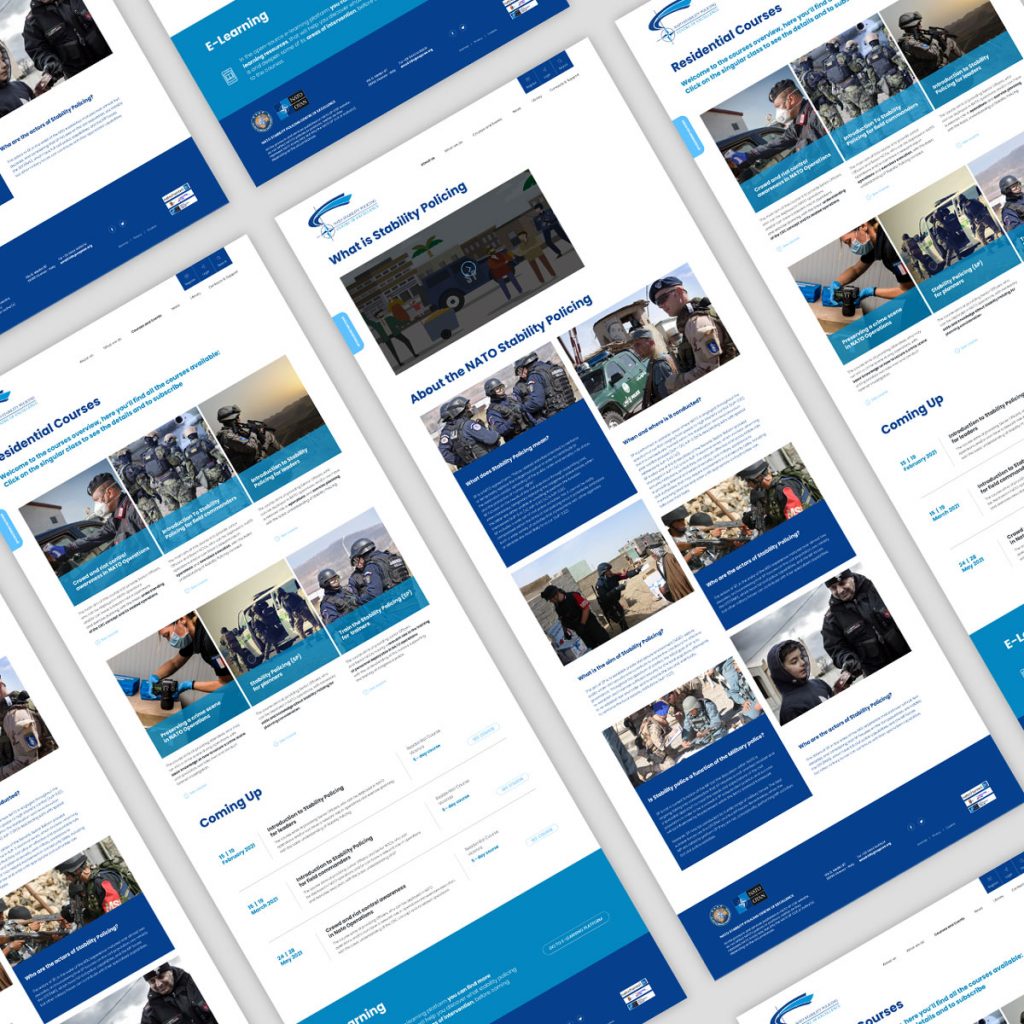
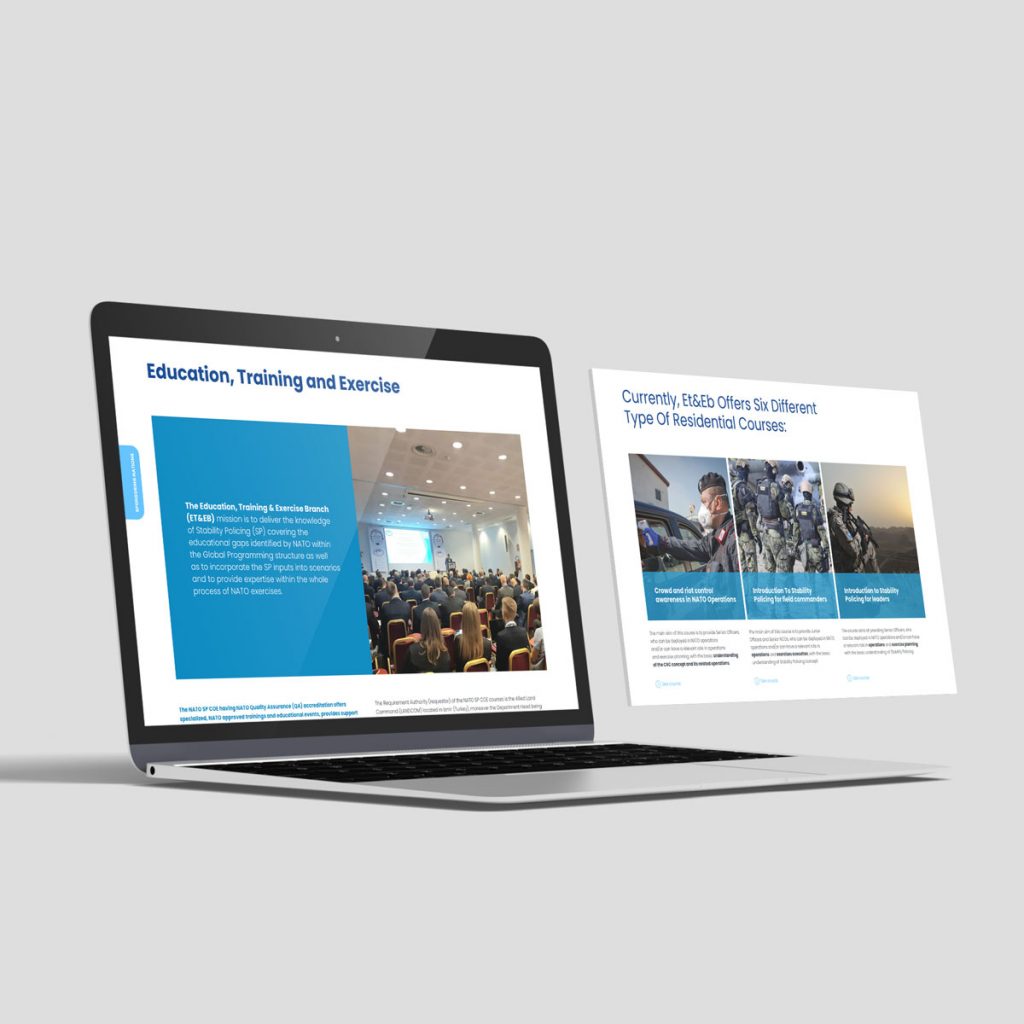
Un’organizzazione più dinamica e moderna.
Dal punto di vista del layout, per ottimizzare la fruizione dei contenuti e incrementare l’engagement, si è lavorato su più livelli: nel bilanciare spazi e testi, nell’utilizzo più marcato di immagini e icone, nell’alternare i diversi background per dare risalto alle informazioni, stabilendo una gerarchia nella pagina. I due colori principali riprendono i colori del Centro di Eccellenza, rappresentati nel logo, mentre è stata introdotta una terza cromia più accesa per accentuare le Call to action e alcune informazioni specifiche, come i sottotitoli nel menu. Ampio spazio è stato dato all’uso di materiale fotografico e video per raccontare le attività del centro anche ad un pubblico meno esperto.
La struttura che ne risulta è quindi più dinamica e facilita la lettura, presentando gli stessi contenuti di partenza secondo uno stile più vivace e moderno.
Valutazione di usabilità del sito
Test per validare i prototipi realizzati.
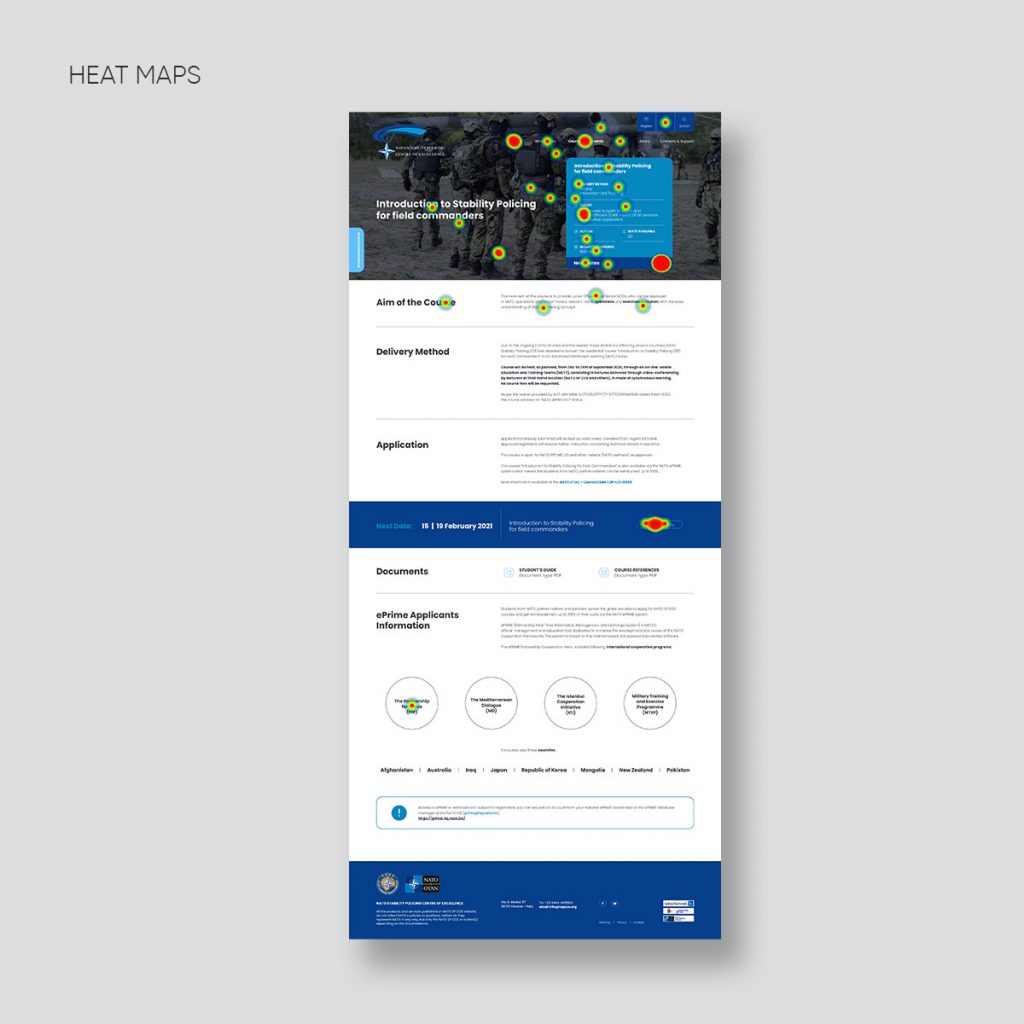
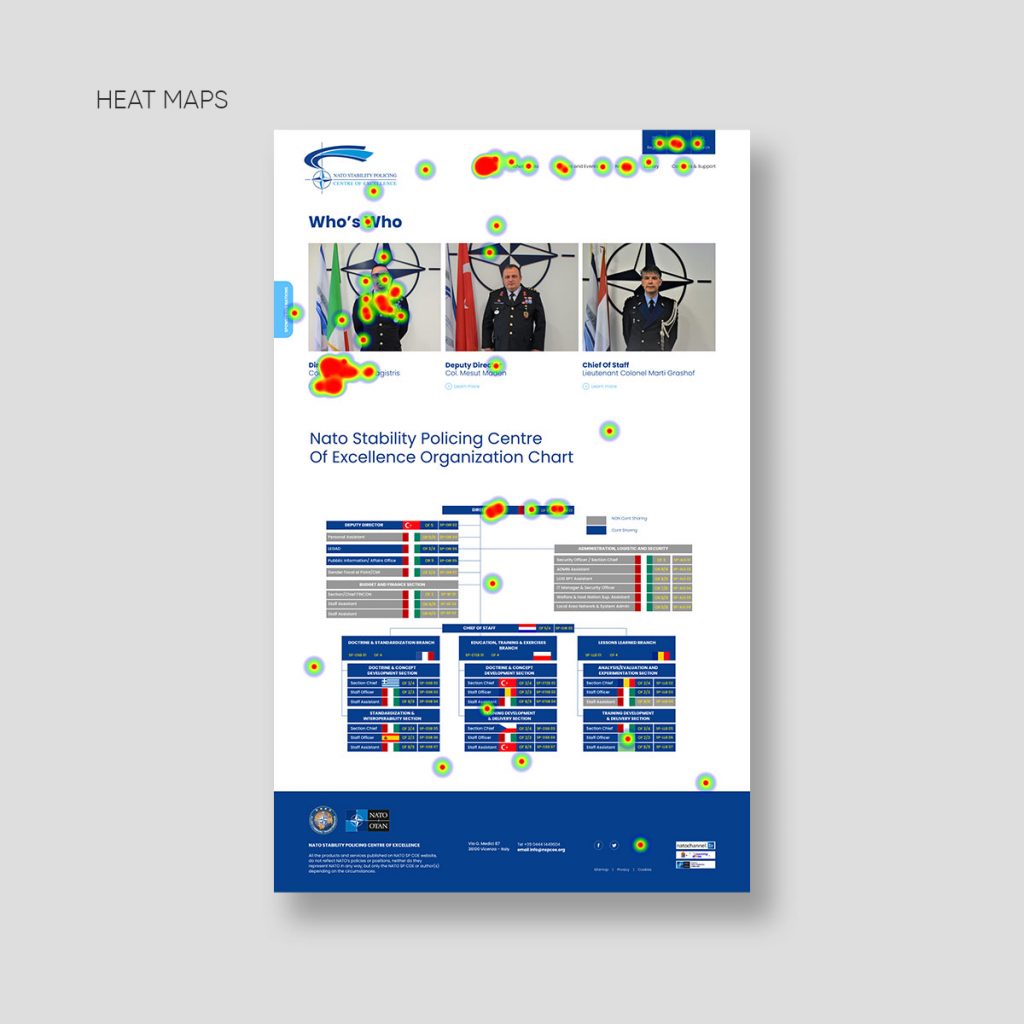
Per validare il design del sito sono stati testati i prototipi con un gruppo eterogeneo di utenti, coinvolgendo anche persone che non avevano familiarità con l’ambito affrontato, in modo da valutare l’usabilità del sito con un campione più ampio. La metodologia adottata è il Think Aloud, una tecnica qualitativa dove l’utente naviga il sito per completare dei task e riporta le sue osservazioni interagendo con il facilitatore.
I test con gli utenti, effettuati sia nella versione desktop sia in quella mobile, hanno fatto emergere alcune criticità, ma anche suggerimenti su come migliorare l’interfaccia realizzata. I prototipi sono stati quindi ottimizzati sulla base dei feedback e testati una seconda volta tramite un test di tipo quantitativo, online e non moderato dal team di design. Il partecipante doveva cercare l’informazione richiesta nella pagina, selezionando l’area che riteneva corretta (First click Test), oppure osservare per alcuni secondi la schermata e poi rispondere ad alcune domande (Five second Test). Questo secondo test ci ha permesso di validare la revisione del layout, procedendo quindi con lo sviluppo del sito.
Sviluppo web
Un’interfaccia personalizzata grazie a WordPress.
Progettare un sito secondo un approccio user centered si traduce anche nella scelta di un CMS che consenta la massima libertà in termini di sviluppo dell’interfaccia utente. Per il redesign del sito è stato scelto WordPress, piattaforma CMS Open source matura e SEO friendly.
Lo sviluppo web si è articolato in più fasi:
- abbiamo mappato le diverse tipologie di contenuto (custom post type) presenti nel sito (pagine, corsi, notizie, press review, publications, documents);
- sfruttando un approccio modulare, abbiamo confrontato i diversi layout grafici al fine di poter definire dei blocchi di contenuto strutturalmente simili;
- basandoci sullo stater theme Sage e il developer toolkit create-guten-block abbiamo sviluppato un tema e un plugin custom per poter ottimizzare le performance (come il tempo di caricamento delle pagine) e sfruttare le potenzialità offerte dal nuovo editor visuale “Gutenberg” e del framework css Twitter Bootstrap. Il nuovo editor permette la creazione dei contenuti in una modalità visuale molto intuitiva e il framework Twitter Bootstrap, che sfrutta un approccio mobile-first, garantisce una solida base per lo sviluppo frontend.
Abbiamo deciso di sviluppare da zero i blocchi Gutenberg in ReactJS basandoci sulla mappatura dei layout fatta in precedenza, questo per poter avere la massima libertà di azione. Nel tema abbiamo sfruttato webpack (module bundler) per creare un pacchetto contenente tutti gli asset del progetto (css, javascript, immagini, font). Per le icone abbiamo creato un font apposito; - nello sviluppo dell’interfaccia utente abbiamo adottato un approccio responsive e mobile-first per fornire all’utente finale un’esperienza d’uso ottimale nei diversi dispositivi;
- poiché da progetto il processo di registrazione e autenticazione dell’utente seguivano alcune procedure non standard della piattaforma WordPress abbiamo deciso di riscriverle potendo così utilizzare anche richieste AJAX e double opt-in con conferma email nella registrazione;
- abbiamo ottimizzato la SEO, curando l’inserimento dei contenuti per garantire il posizionamento delle pagine sulla ricerca organica dei motori di ricerca;
- infine, abbiamo garantito la sicurezza mediante l’attivazione di appositi moduli e plugin che mitigano gli attacchi informatici.
Raggiunti i punti chiave prefissati, al termine dello sviluppo, sono state effettuate le verifiche tecniche e cross browsing per poi pubblicare il sito online.
Risultati
Un sito moderno, responsive e dalle ottime performance.
Il sito per il Centro di Eccellenza è stato sviluppato seguendo un processo di design iterativo, dove sono stati coinvolti gli utenti in più momenti e mediante più modalità. Seguendo questo approccio, ciascun macro-passaggio della progettazione è stato validato non solo con il cliente, ma anche con gli utenti, potendo quindi intervenire tempestivamente e in modo più efficiente, ottimizzando i tempi e le risorse.
Gli utenti coinvolti hanno definito il nuovo sito moderno e dallo stile pulito, in linea con l’immagine del centro e chiaro nei contenuti.
“Very nice and approachable compared to the american government websites”
“Very modern design compared to the other NATO Centers”
Il sito è semplice da navigare e garantisce una totale fruibilità dei contenuti anche utilizzando altri dispositivi, come smartphone e tablet.
A livello di performance, alla pubblicazione online il sito registra ottimi punteggi secondo i parametri di valutazione della piattaforma di sviluppo:
Performance (97), Accessibility (97), Best practices (100), SEO (92), Progressive Web App.
A sei mesi dalla messa on line le performance risultano ulteriormente migliorate: la frequenza di rimbalzo è calata dal 78% al 42%. La fruizione dai dispositivi mobili è aumentata di 12 punti percentuali e sono migliorati anche tutti gli altri parametri che testimoniano una migliore esperienza dell’utente nel sito: più visite al sito, più visualizzazioni di pagine, maggiori registrazioni agli eventi, interazioni con il supporto, download di risorse e contenuti.
Vuoi fare felici i tuoi clienti e il tuo business?
Progettare per bene un sito significa partire dai bisogni delle persone e risolvere i loro problemi. I problemi dei tuoi clienti, ma anche quelli del tuo business, perché migliorare la vita delle persone e avere clienti felici porta benefici anche alla tua azienda.